itu trik ini dibuat untuk para pemula di bidangnya,,tapi kalo mw baca lagi juga boleh,,,xixixxi
Langkah - langkah :
- buka aplikasi adobe photoshop
- buat layer baru, terserah ukuran layer anda yang tentukan
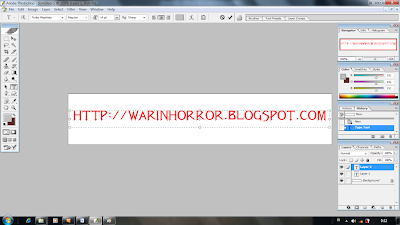
- lalu klik icon toolbar Teks yang ada di sisi kiri
- lalu buat Teks dengan layer pertama seperti dibawah ini:

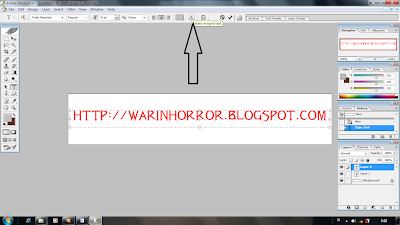
- lalu klik icon create warped text

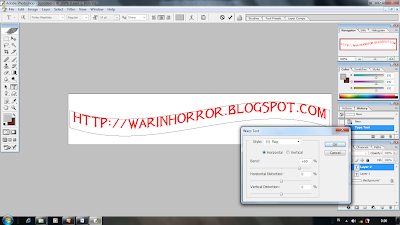
-pilih style,flag, kemudian atur bend nya,klik ok, lalu klik tanda cetang yang berada diatas layer

- Layer pertama Selesai di buat
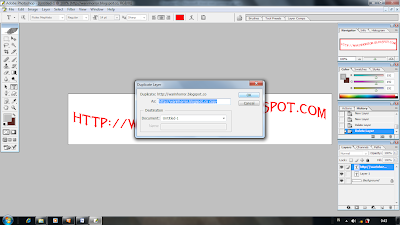
- Setelah itu buatlah layer duplikatnya dengan mengklik menu layer
- Pilih duplicate layer,klik ok

- Setelah layer kedua dibuat
- Atur kembali create warped textnya
- Lalu buat gelombang berbeda dengan layer yang pertama
- Setelah itu buatlah layer ketiga, keempat atau kelima,,,itu terserah anda
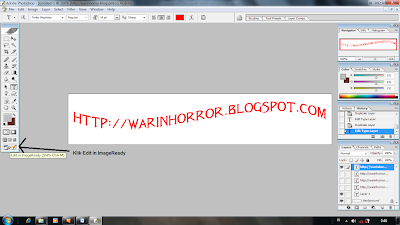
- Setelah selesai,, klik edit in ImageReady yang berada di sisi kiri toolbar dan berada paling bawah

- Setelah masuk Imageready
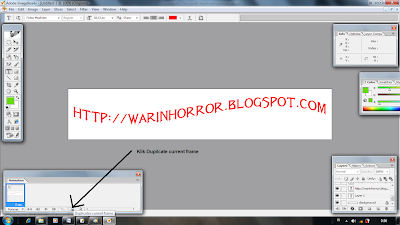
- Pada kolom animation, klik duplicate current frame

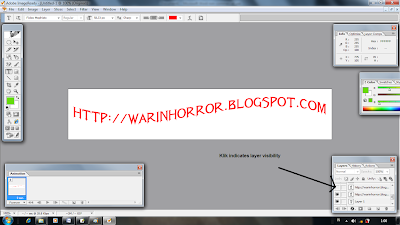
- Setelah itu lihat tanda mata yang ada pada kolom layers,klik tanda mata pada layers pertama untuk menghilangkan tanda matanya
- Lalu klik kotak indicates layer visibility diatasnya
- Setelah itu klik duplicate current frame
- Lakukan itu sampai duplikat yang terakhir

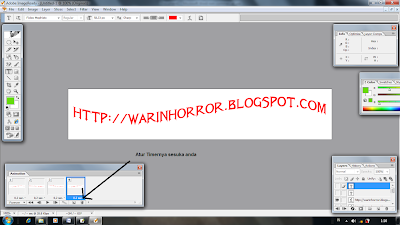
- Setelah itu atur timingnya yang ada di kolom animation

- Lalu klik file
- Pilih save optimized as
- Lalu klik save /ok
Inilah contohnya







0 komentar:
Posting Komentar
PLEASE INSERT CRITIC AND SUGGESTIONS
BECAUSE, YOU SUGGESTED USEFUL FOR ME